angularjs 图片延迟加载js

1432 x 822

图片延迟加载库Layzr.js教程 - 西不肚 - 博客园

1432 x 822

图片延迟加载库Layzr.js教程 - 西不肚 - 博客园

1366 x 768

angular - 我如何将组件 html 从加载延迟到获取所有图像? - Cache One

1303 x 846

图片延迟加载库Layzr.js教程 - 西不肚 - 博客园

1920 x 1080

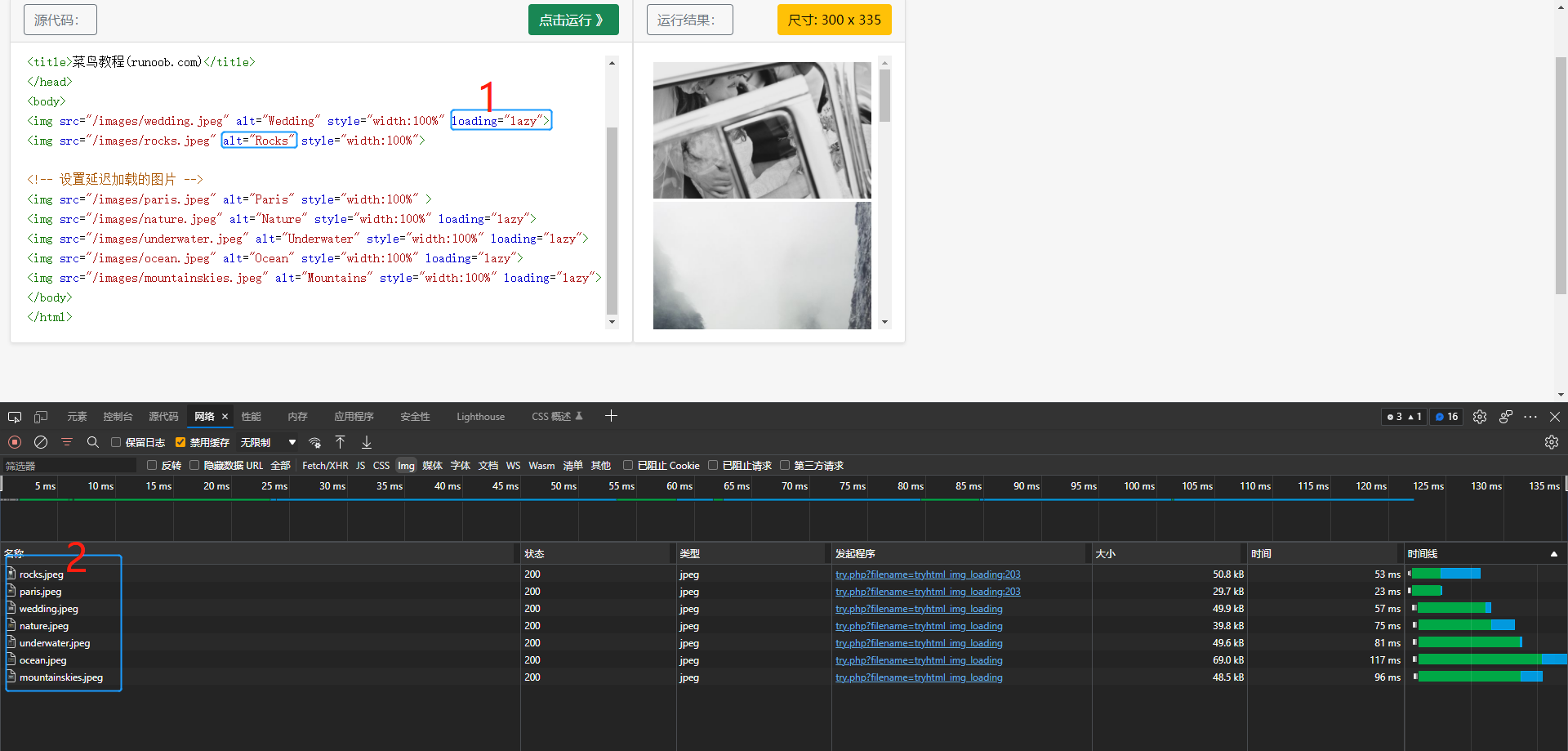
如何不使用JavaScript实现图片本地延迟加载效果? - 乐耶园

1920 x 1200

演示:简单的图片延迟加载技术以及淡入淡出效果

1600 x 978

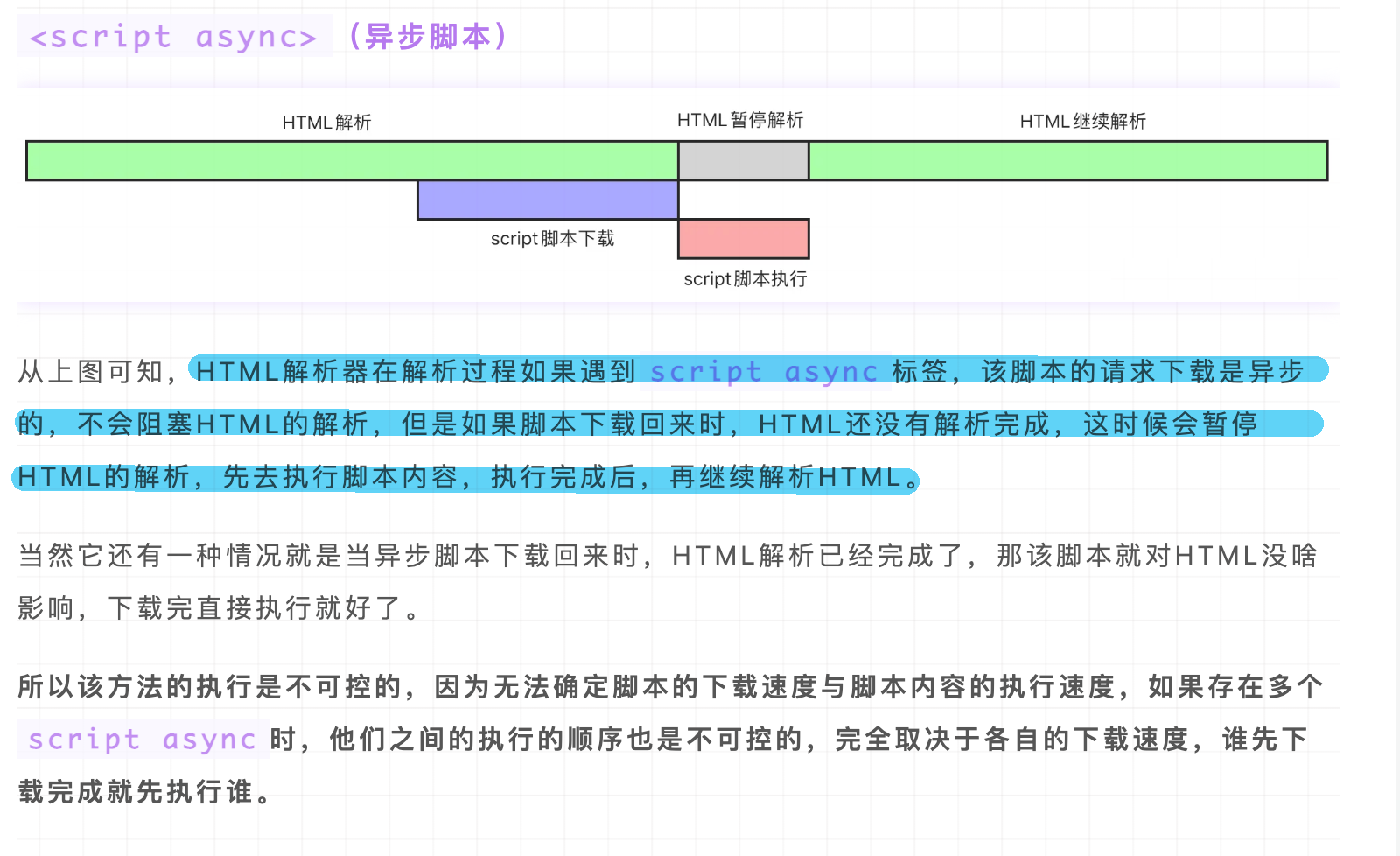
前端学习笔记,JS延迟加载 - 知乎

1920 x 1080

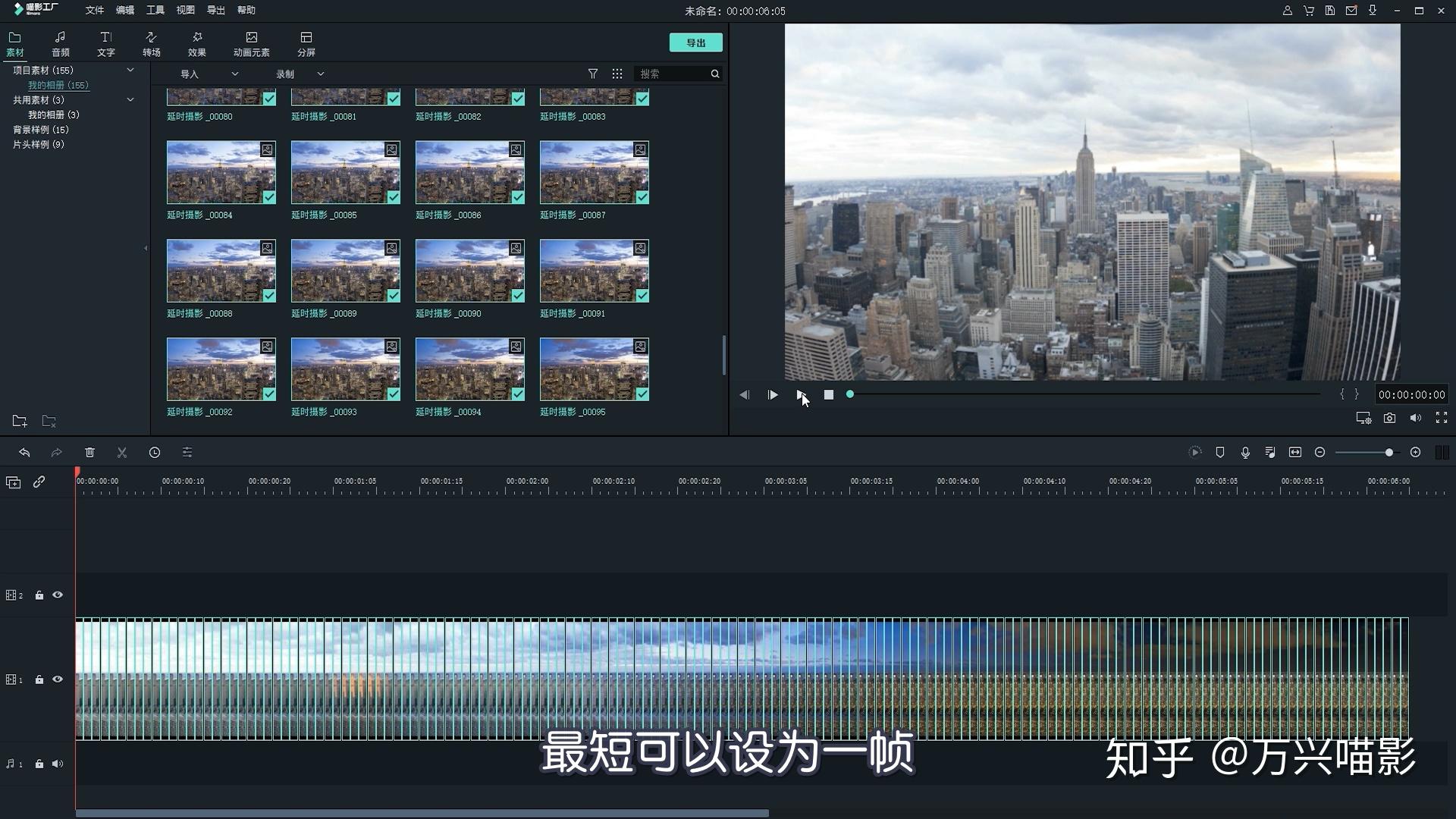
延时照片怎么做成视频? - 知乎

1191 x 1536

《如何让网站访问更快一些》- 图片延迟加载(jQuery) – 十分钟课堂

1280 x 796

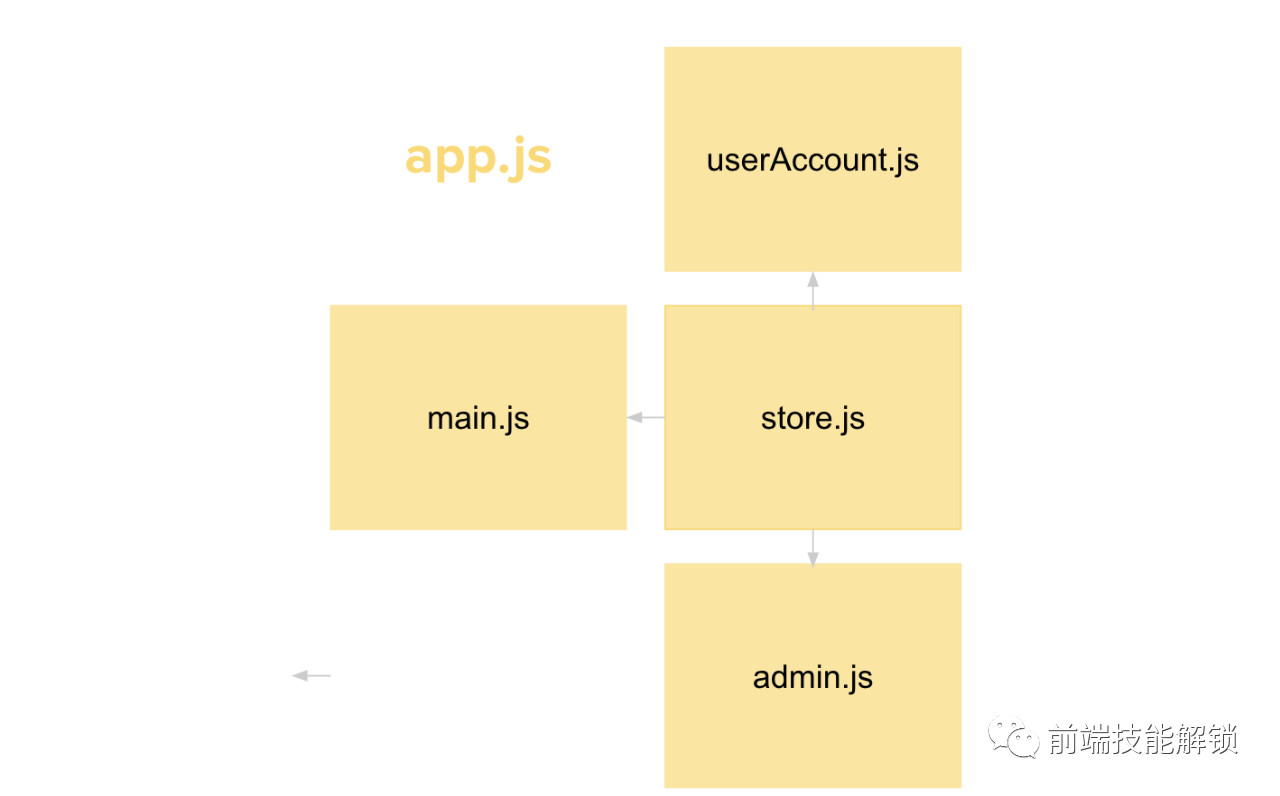
Vue.js应用性能优化:第三部分-延迟加载Vuex模块 - 哔哩哔哩

3888 x 1866

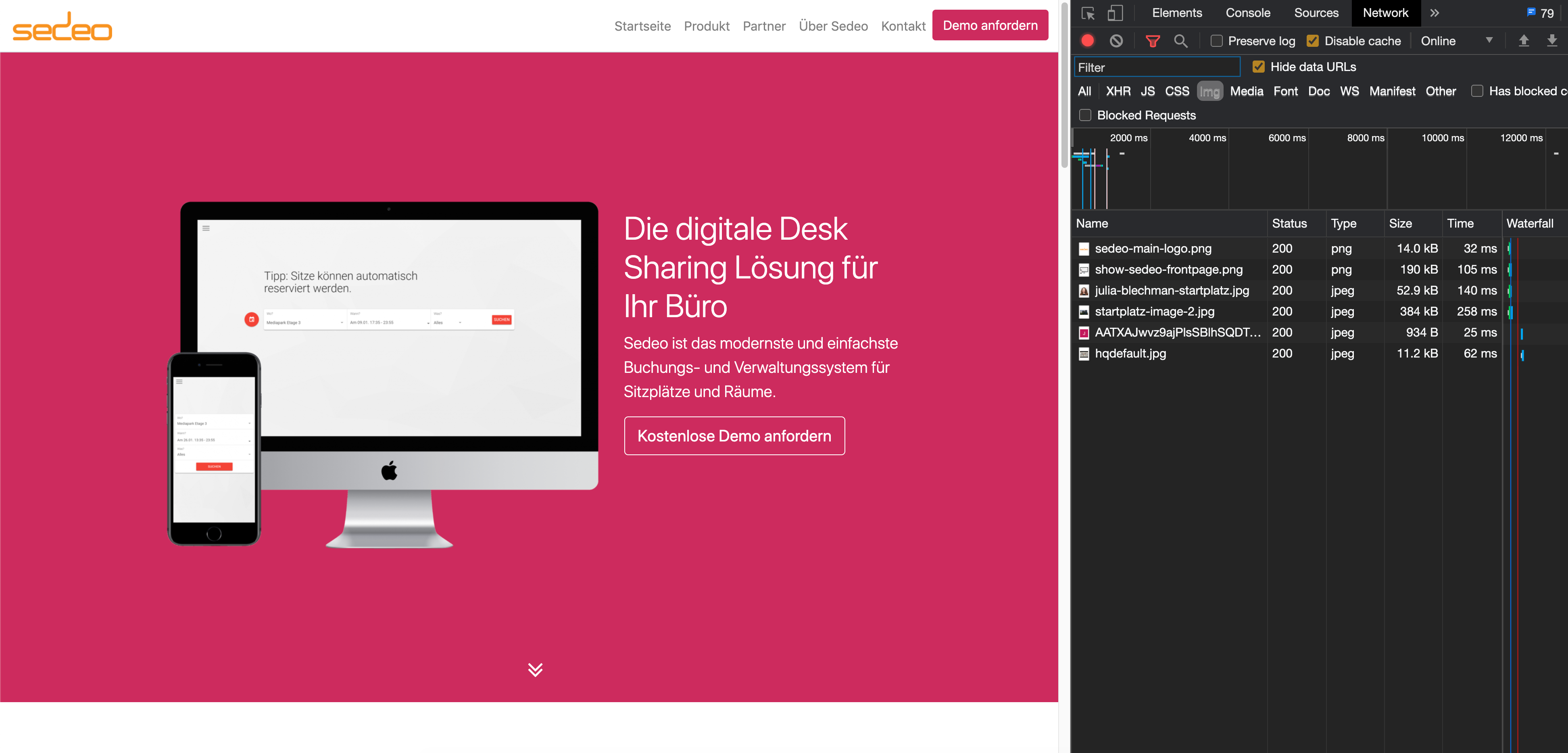
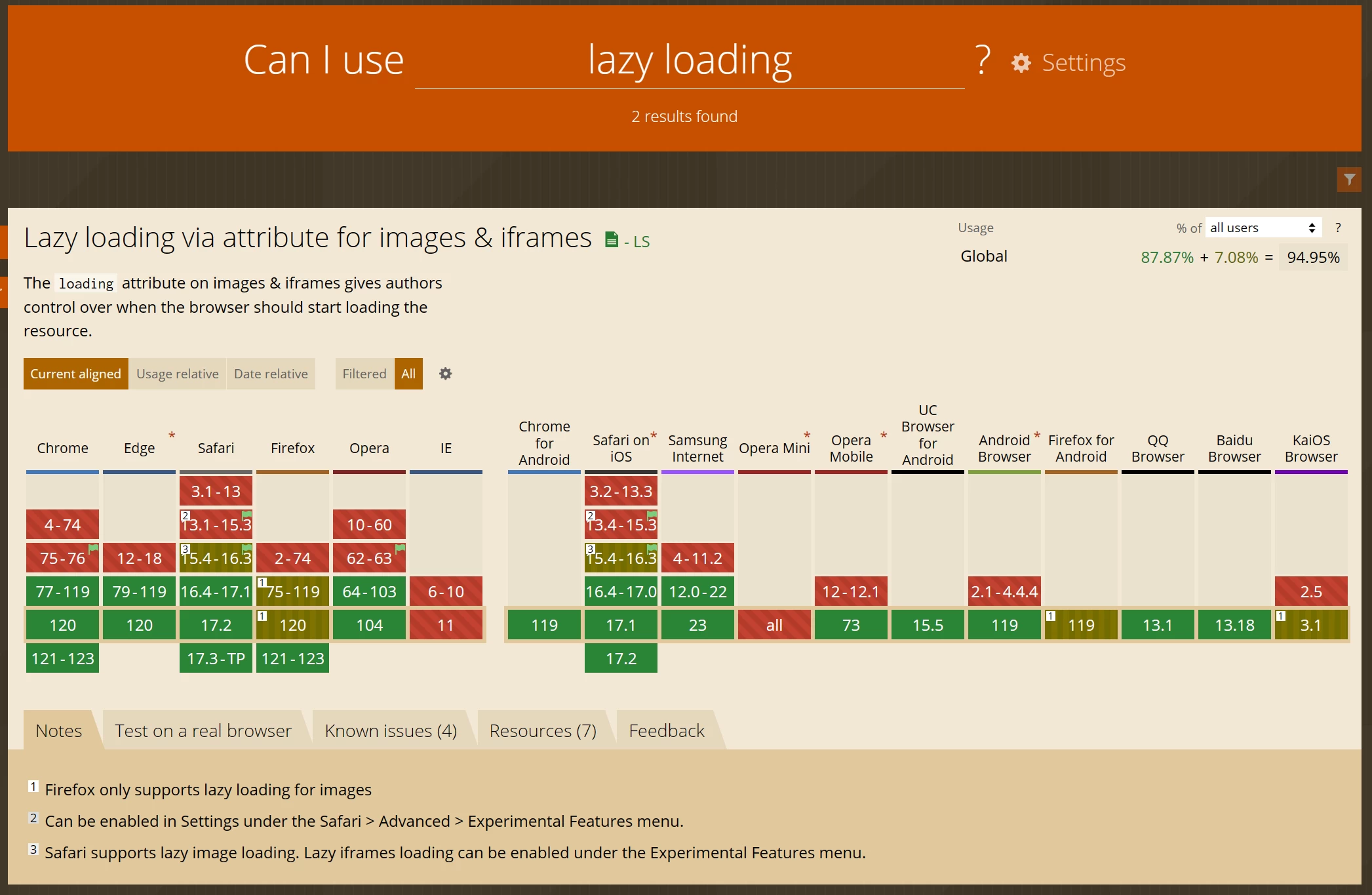
js让iframe延时加载_如何在网站中使用本机图像和iframe延迟加载-CSDN博客

1594 x 2246

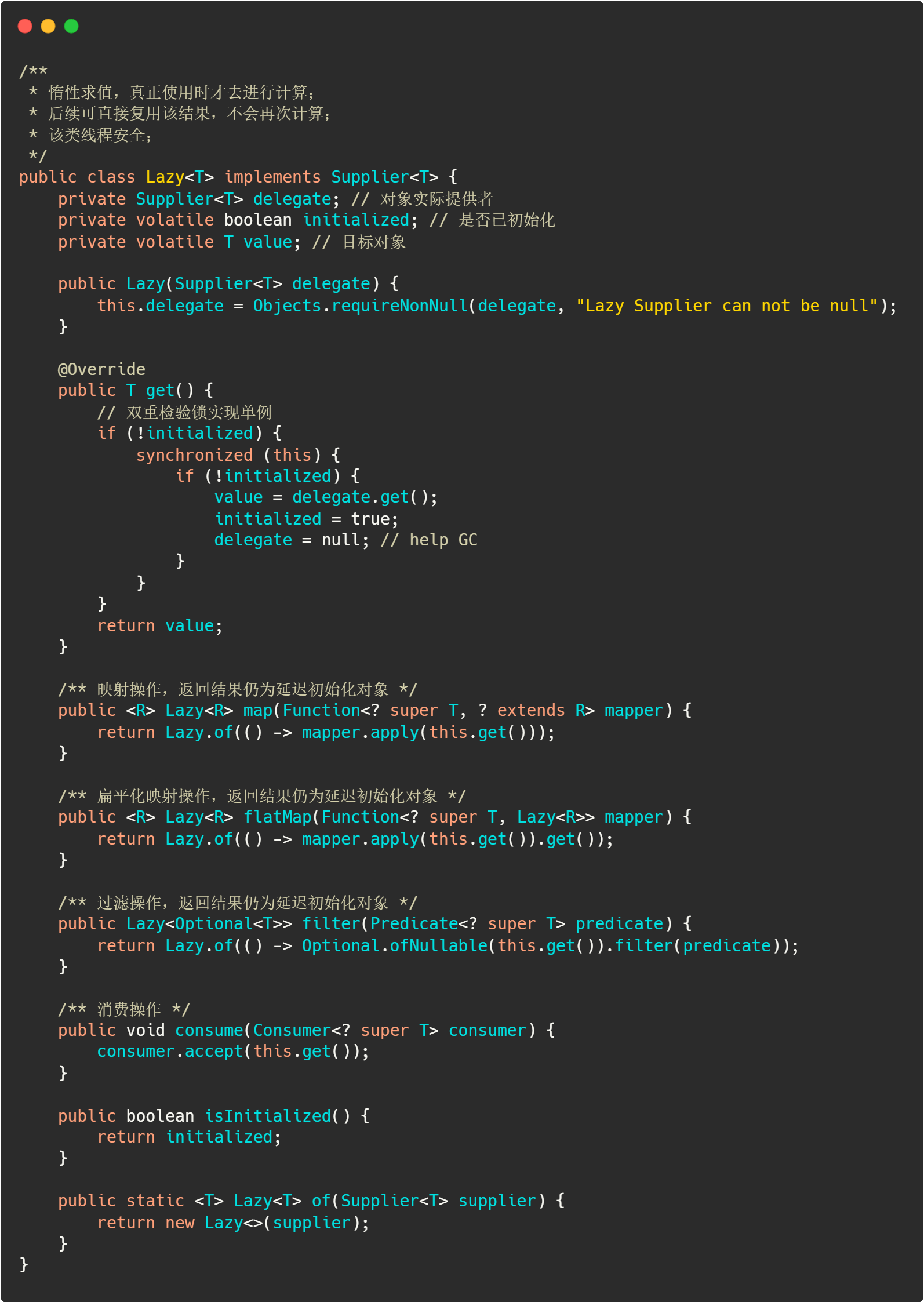
延迟加载原理与实现

2093 x 1365

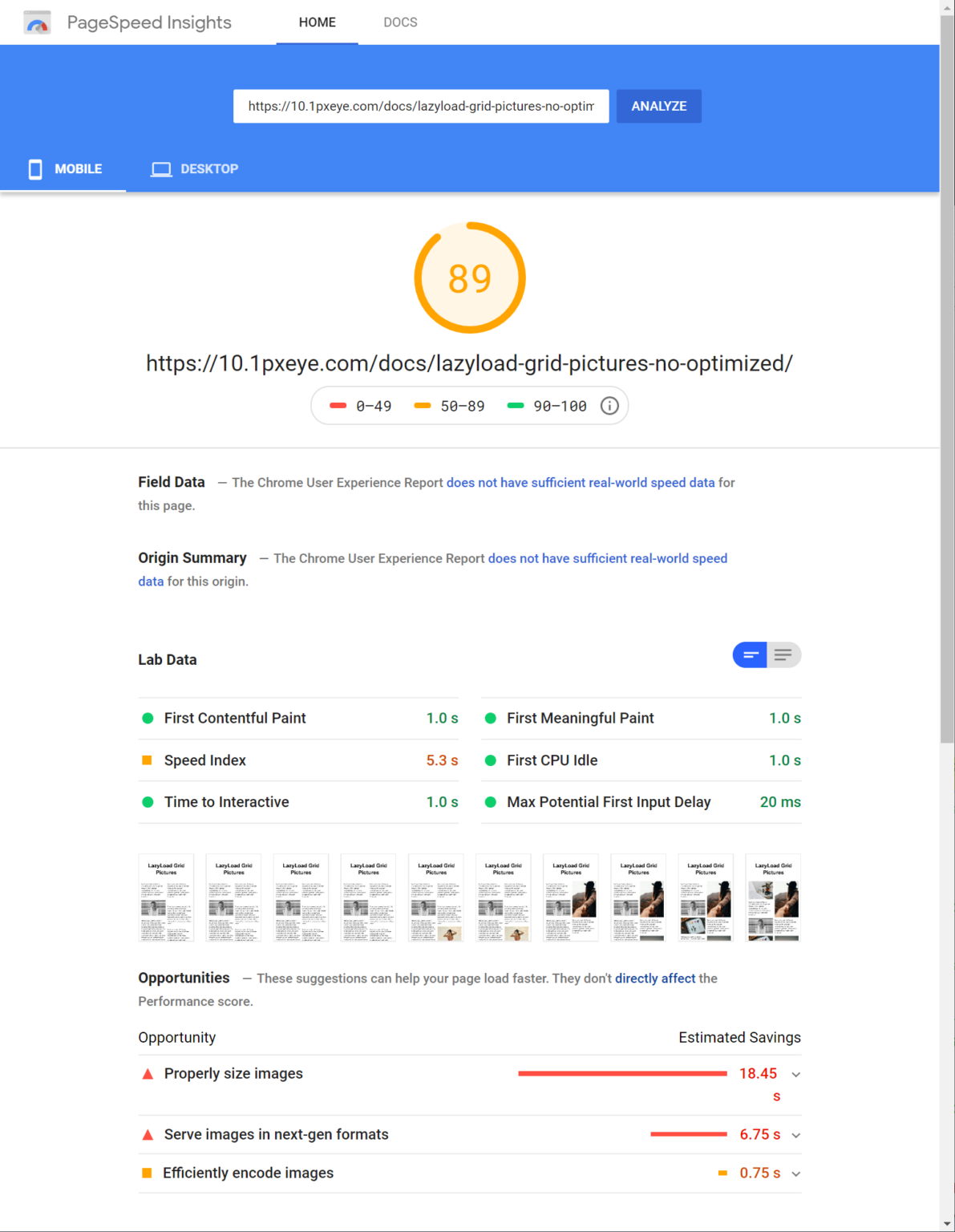
前端性能优化:图片延迟加载详解 - Lovestu

1540 x 892

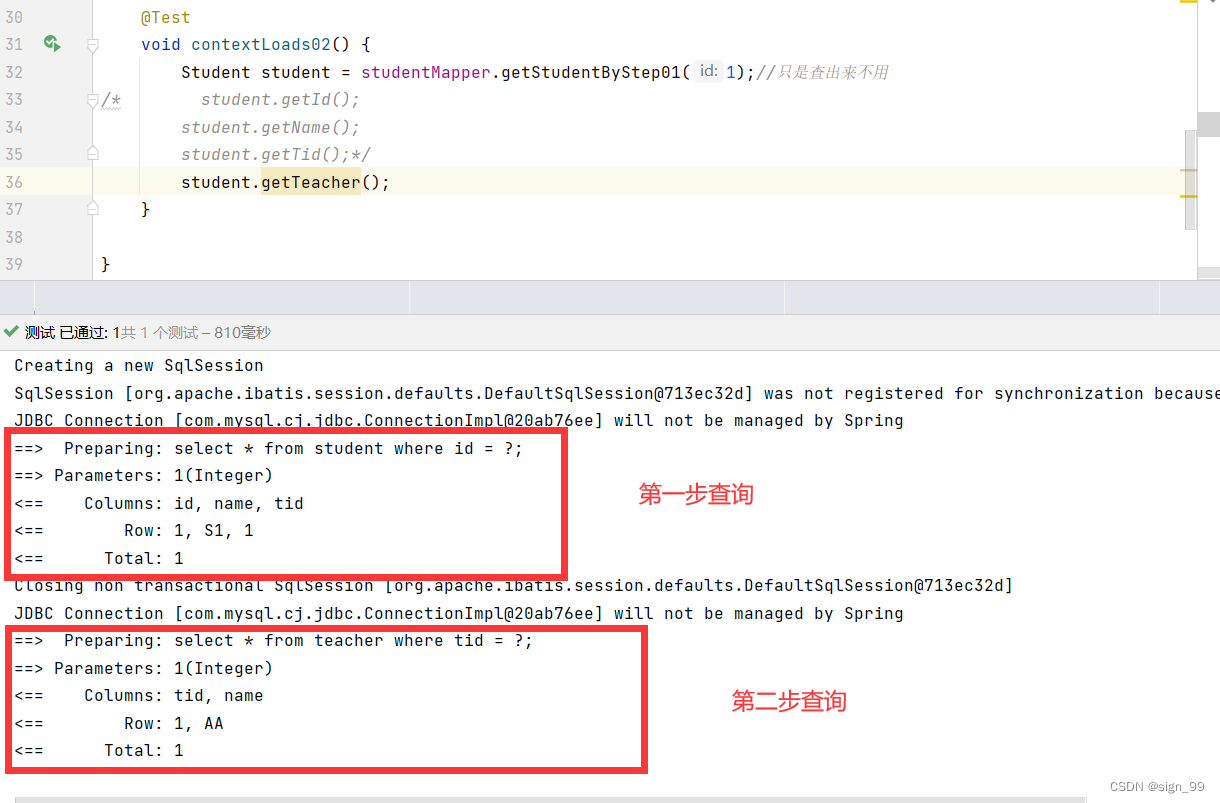
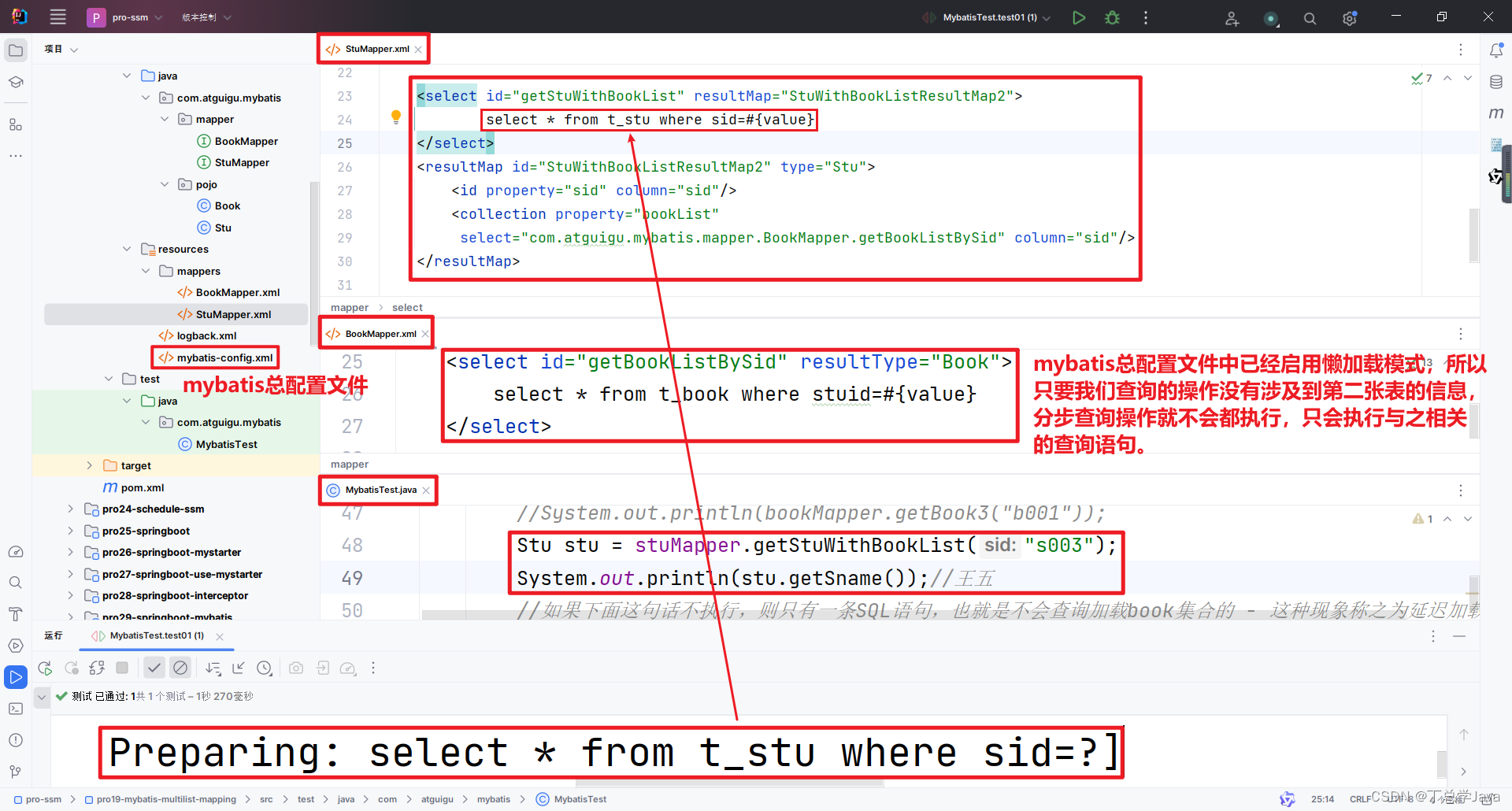
MyBatis延迟加载使用及原理剖析_mybatis延迟加载原理-CSDN博客

1271 x 792

jquery Loading图片延迟加载插件滚动页面图片延迟加载效果_墨鱼部落格

1544 x 868

延迟加载原理与实现_java延迟加载-CSDN博客

1920 x 1280

9 Popular JavaScript (JS) Frameworks to use in 2023

1920 x 919
- 黄瓜金针菇卷图片
- 红豆南瓜粥的图片
- 小的火腿肠怎么做好吃图片大全
- 小鸡刺豆图片
- 广西粽子叶图片
- 辣爆黄蚬子图片
- 做三文治的过程图片
- 面点美食图片大全
- 拌粉丝图片
- 意大利番茄面的图片
- 红枣蒸鸡的图片
- 晒红萝卜卷怎么切图片
- 炒担担面图片大全
- 超小蛋糕水果装饰图片
- 板栗蒸鸡图片
- 烤安康鱼的做法图片大全集
- 彩泥制作牛肉的图片
- 宝贝兔蛋糕图片
- 柠檬做动物造型图片大全
- 创意饺子拼盘图片
- 海草种类图片
- 橙子的吃法图片大全
- 油炸小麻花图片
- 百花菜的果图片和功效
- 玫瑰花馒头的图片大全
- 蒜苔烧薯条图片
- 包谷 面的做法图片
- 绿豆夹心面包图片
- 一碗重庆小面图片
- 西红柿辣子酱图片
- 糖尿病饮食疗法图片
- 动物苹果拼盘图片大全
- 做菜步骤大全图片大全
- 胡椒浸猪肚图片
- 凉拌蒜泥炸茄条图片
- 中餐搭配大全图片大全
- 木耳炒小白菜图片
- 沙拉炸鸡拌饭图片
- 香芋饼的图片大全
- 海苔肉松糯米饭卷图片
- 水母海蜇区别图片
- 儿童馒头造型花样图片
- 玉米蒸排骨的图片
- 咸蛋糕简单做法大全带图片
- 肉丝煲仔饭图片
- 吃红烧肉高清图片大全
- 婚庆翻糖蛋糕图片大全
- 雪莲果 图片
- 心形情人节蛋糕图片大全
- 红烧牛肚的图片大全家常菜
- 饺子的普通做法大全图片
- 榴莲蛋糕卷装饰图片大全图片大全
- 竹笋砂锅煲图片
- 紫蓝草的图片兰草
- 湖南菜品图片
- 芥麦饼图片大全
- 大黑鱼图片
- 鳗鱼芝士?h饭图片
- 蒜蓉粉丝娃娃菜的图片卡通
- 鸡蛋青菜面图片大全
- 腊肉炒干土豆片图片大全
- 紫薯地瓜拼盘图片大全
- 贵州苗族乡下酸汤菜图片
- 油炸油豆腐图片大全
- 肉炒土豆胡萝卜片图片
- 鸭头砂锅图片大全
- 关于熟的羊肉图片大全集
- 饼饼花图片大全
- 酒酿饼的图片
- 果蔬拼盘图片及做法
- 芙蓉虾得图片
- 鸡汤蛋饺图片
- 艳菜图片大全
- 耶花菜图片大全
- 5层卡通蛋糕图片大全
- 南方的家常菜图片
- 麻酱凉拌蒜泥黄瓜图片
- 煎让豆腐煲图片
- 丝瓜制作动物图片
- 猪小里脊图片
- 腌皮皮虾图片
- 青蛙粥图片大全
- 珍珠奶盖图片
- 麻辣羊蹄子图片
- 炸胡椒炒五花肉图片
- 香锅猪手图片
- 葡萄汤的图片
- 羊肉蒜苔串图片大全
- 青椒鲈鱼图片大全
- 饼干笑脸图片
- 韭菜水晶粉图片
- 菠菜卷荤菜图片
- 腊味牛肉炒饭图片
- 创意冷菜摆盘图片
- 如何做8寸方形蛋糕图片
- 清炒顶花黄瓜仔图片大全
- 大白菜肉包图片大全
- 糯米是什么米图片
- 迷你奶油哆啦a梦图片
- 红糖大枣炖雪梨图片
- 芝士鸡肉卷图片大全
- 竦椒的图片
- 雪菜笋的图片
- 豆角炒肉图片
- 煮鹅蛋的图片
- 紫薯纸杯蛋糕图片大全
- 牛肉大葱包子图片大全图解
- 青椒炒猪耳朵的图片
- 鸡肉粥图片
- 正山小种传统制作方法图片
- 美食 图片大全
- 炒白扁豆图片
- 大枣什么样的最好图片
- 金枪鱼海苔卷图片
- 水豆腐蛋汤图片
- 好看的艺术菜图片大全
- 蒸大米图片大全
- 猪肝蛋花汤图片
- 夜市菜品图片做法大全
- 荷花做法图片
- 水煮开图片
- 切好的香蕉图片
- 自制川贝柠檬蜜图片
- 最好的海带图片大全集
- 萝卜炖肉皮图片
- 生肖鼠生曰蛋糕图片大全
- 圣诞老人纸杯蛋糕图片大全
- 东北清炖鱼图片
- 茴香肉包图片
- 水果饭盒蛋糕图片
- 咖喱拌面图片
- 辣椒黄瓜炒火腿图片大全家常
- 芝麻焦叶图片
- 最新精品川菜图片菜名
- 每天咖啡图片大全
- 最新高档炒菜图片大全
- 牛奶树莓布丁图片
- 八寸两个裸蛋糕图片大全
- 肉肠美食图片
- 泰国菜单图片及价格
- 黄牛肉片图片
- 布艺小鱼的做法与图片
- 玫瑰酥饼标签图片大全
- 酱小排骨图片大全
- 玉米面美食图片
- 精品川菜的做法大全图片大全集
- 千层蛋糕图片盒装
- 爆炒芹菜图片
- 西芹腊肉盖饭图片
- 砂锅炖鱼图片
- 炒杏鲍菇家常做法大全图片
- 老年人清炖猪蹄汤图片
- 食料图片
- 吃鸭儿不的图片大全
- 糟羹的做法图片
- 黑米酥饼图片广告
- 家常馄饨图片大全
- 酸菜肉丝炒莜面图片
- 清真海鲜的家常做法大全带图片大全
- 香菇鸡面的图片
- 大锅炖鸽子图片
- 儿童水果香蕉拼盘图片及做法
- 清蒸螃蟹菜图片大全
- 星空棒棒棒糖图片大全
- 玫瑰花豆沙小吃图片
- 猪粉炒酸菜图片
- 炒泥鳅图片大全
- 可以吃的蝉图片大全
- 法式动物水果软糖图片
- 油炸酸奶做法大全图片
- 重庆凉面制作过程图片
- 脆脘鱼图片
- 香辣鱼火锅图片
- 浇汁鱿鱼图片
- 拌红秋葵的做法大全家常做法图片大全图片
- 卤兔子头图片
- 青蛙蛋糕图片20寸
- 用锅可以做甜点吗图片
- 美食简单汤类图片及做法
- 家常炖红枣图片大全
- 干虾图片大全家常
- 麦淇淋硬奶油蛋糕图片
- 鱼香鸡片的图片大全
- 阿根廷大虾图片
- 煎鸭胸摆盘图片
- 牛肚菜品图片
- 炸苹果圈的图片大全
- 汆鱼丸制作图片
- 培根是什么图片
- 他米鱼的做法图片
- 自家发的海参图片
- 炸鸡架图片做法视频
- 虾的菜名字大全图片
- 家庭炸地瓜图片大全
- 水果果蓝图片
- 龙虾刺生图片
- 闽南漳州腊肠图片
- 吉列鱼块摆盘图片
- 土鸡店图片大全集图片
- 榛蘑炖鸡图片的做法
- 鸡蛋烙饼的图片
- 墨鱼的做法图片大全家常
- 本味拉面图片大全
- 高清凉拌小蘑菇图片
- 小吃凉拌菜大全图片
- 蛋糕盘毛线娃娃脸图片
- 节瓜猪?t图片大全
- 压锅三宝的图片
- 烀猪肉图片
- 皮蛋粥图片大全
- 儿童6岁生日蛋糕图片大全
- 八宝糕图片大全
- 干烧牛筋5角的图片
- 鸡爪love图片
- 香辣炒牛杂图片
- 糖醋豆腐图片
- 小烙馍图片
- 儿童手工馒头动物制作大全图片及做法
- 西餐牛排摆盘装饰图片大全
- 麻婆豆腐美食图片大全
- 芹菜大肉饺子图片
- 老碗鱼的做法图片
- 蕃茄鸡蛋汤的真实图片
- 糯米纸蛋糕图片保存
- 牛肉炒菜心图片
- 凤眼丸子做法和图片
- 芒果三角慕斯图片大全
- 宝宝面条制作配方大全图片大全图片搜索
- 嘎牙子鱼汤图片
- 秋葵菜品图片
- 木瓜做鸽子的美食有哪些还有图片
- 烤牛油果图片
- 黑点心的做法大全图片欣赏
- 新鲜蒜苗怎么淹治图片
- 腊猪蹄砂锅图片
- 黑鹰嘴豆图片
- 清蒸鸡的图片
- 小凉菜展示柜图片
- 布依吃食图片
- 美食图片松鼠鱼
- 什么菜吃开胃图片
- 鲜花慕斯蛋糕图片大全
- 新疆菜主题图片大全
- 板鱼怎么做好吃图片
- 核桃仁的吃法大全图片大全
- 小卷的做法大全家常菜做法图片欣赏
- 酱香黄瓜的图片
- 莴笋切片怎么切图片
- 波士顿龙虾意面图片
- 鲜肉蛋黄粽图片
- 广东特色菜有哪些图片大全
- 炸浮?@做法图片
- 广东炖冬瓜 连皮 图片
- 虾米辣椒酱图片
- 精美新疆美食图片大全
- 活鱿鱼图片大全
- 生日蛋糕图片 简单
- 蛋糕羊的做法图片大全
- 山药串串图片大全
- 紫菜肉片蛋花汤图片
- 简单的菜的制作图片大全
- diy的生日蛋糕图片
- 水果拼盘图片以及解释
- 西瓜莎拉图片
- 美食各种面条的做法及图片
- 燕皮馄饨图片
- 炒傀儡图片
- 大龙虾三吃做法及图片
- 鸡汤火锅的图片大全
- 中秋节吃的食物图片大全
- 包子酸菜图片
- 铁板煎豆腐图片
- 宝贝起床吃早饭图片
- 烧生菜图片
- 番薯红豆糖水图片
- 溜?怎么吃图片
- 火锅基围虾摆盘图片
- 北京肉龙价格及图片大全集
- 绝味鸡腿图片大全图片
- 真鳕鱼做法及图片大全
- 手工牛轧糖制作图片
- 儿童肉丝面条图片
- 鹿怎么折图片
- 意大利面图片大全.
- 樱桃果酱画图片
- 愤怒的小鸟巧克力图片
- 甘肃凉皮图片大全
- 结婚翻糖蛋糕双层图片大全
- 虫草花干贝鸡汤图片
- 百味饮食图片
- 可爱的面包图片大全大图
- 鲜肉大包600*600图片
- 白斩鸡腿的图片
- 香菇把扒时菜图片
- 番茄芹菜汁的图片
- 焦糖星冰乐图片
- 西洋参全草图片
- 萝卜麻的图片
- 密果冻吃可以瘦身图片
- 牛肉烧小土豆图片
- 土豆排骨摆盘图片大全
- 肚丝饭图片
- 菜图片 韭菜豆芽
- 薏仁燕麦粥图片
- 扇贝炒黄瓜的图片
- 松鼠鱼带图片做法大全
- 特色菜谱大全图片窍门
- 龙虾菜谱图片
- 万年青老跑?h机图片
- 麻辣烫饺子图片大全
- 猪肉香菇馄饨图片大全图解
- 纸杯蛋糕动态图片
- 干锅笋片图片
- 清炒紫苏图片大全
- 原味戚风蛋糕胚图片
- 咸蛋黄土豆丝高清大图片
- 奶油蛋糕图片 玫瑰
- 超萌水果片图片
- 自制花样早餐的做法图片大全
- 上汤双丸图片
- 香炸牛肉丸图片大全
- 点心摆盘图片大全
- 冰花锅贴的图片
- 千层油糕图片
- 背影裙子蛋糕图片大全
- 双菌炒肚片图片
- 食用贝壳图片
- 阿胶糕做法的图片欣赏
- 兰花调味品图片
- 羊排汤图片
- 花样柠檬冰红茶泡法的图片
- 蛋糕麻将图片大全
- 家常吃饭图片
- 黄金地瓜条图片
- 笋干的吃法图片
- 圣诞巧克力屋图片大全
- 金虫草图片
- 泡沫蛋糕图片大全
- 蕊香花图片
- 卤羊肚图片大全
- 漂亮的饺子皮做法图片
- 蘑菇豆腐面图片
- 小黄鱼便当图片
- 构树 花图片
- 火锅猪脚图片大全
- 厨师创意菜图片
- 市场常见食用海鱼图片
- 蜂蜜鸡蛋汤图片
- 饭店素汤的做法大全带图片欣赏
- 怀孕鲶鱼的做法图片大全
- 外国小龙虾的做法大全图片
- 淮山红薯糖水图片
- 小米粥萝卜的做法大全图片
- 海星做法大全图片
- 鲜榨木瓜汁图片
- 雪梨膏自制图片
- 韩国泡萝卜图片
- 数字95蛋糕图片
- 油条煎饼果子图片大全
- 哈密瓜口味的雪糕图片大全
- 平锅鱿鱼图片
- 煎蛋黄图片
- 老鼠吃玉米蛋糕图片大全大图
- 炒菜心怎么做好吃图片
- 玉米淮山汁图片大全
- 云朵蛋糕图片
- 三明治机的菜谱大全图片大全
- 橙汁冬瓜球图片
- 辣爆风爪的图片大全
- 福建酒糟肉图片
- 菜谱海鲜大全带图片和做法
- 茄子豆角炒鸡杂图片
- 私房菜菜谱大全带图片
- 角瓜图片做法大全
- 什么是酸奶图片大全
- 炸花椒牙芽图片
- 清明草和艾草图片
- 汤面菜谱家常菜做法大全带图片
- 用面包糠做的美食图片
- 庆阳农家蒸黄焖鸡图片
- 煮粥图片大全
- 鸡汤的做法大全带图片大全
- 日式烤石斑鱼图片
- 新疆馕饼的做法图片
- 凉拌粉丝海带图片
- 什么是美人鱼蛋糕图片
- 蒸花馍的图片
- 土鸡最新做法图片
- 渐变色千层蛋糕图片大全集
- 超级漂亮水果拼盘图片
- 葱爆炒海螺图片
- 年糕仔排图片
- 炒芹菜木耳豆芽丝图片
- 家常八带鱼图片
- 史上最好吃的菜图片
- 豆腐汤青菜汤图片
- 玉米菜团图片
- 木耳油菜炒肉图片
- 天使蛋糕卷的做法大全图片欣赏
- 落葵图片
- 碎燕窝泡发的图片
- 炒小白菜头图片
- 烧烤土豆片串图片大全
- 黄焖烩菜图片高清
- 北方面点做法大全图片大全
- 桂花红豆小圆子图片
- 蛋糕转印素材图片
- 猪瓜图片
- 水菜瓜怎么做冷菜图片
- 好看的豆丝图片
- 花型面点制作图片大全
- 羊肉褒仔饭图片
- 病人饭菜图片大全
- 大白菜烧鸡图片大全
- 野餐的食物图片大全
- 龙舌兰酒生产工艺图片
- 马卡龙点心图片大全
- 蒸面包过程的图片欣赏
- 小吃葱卷图片
- 四川麻辣腊肠图片大全
- 温泉蛋牛油果图片
- 西红柿鸡蛋面疙瘩的图片
- 青椒炒猪耳朵的图片
- 八宝鱼头皇图片
- 青椒炒鸡胗盖浇图片
- 厨师唯美图片大全
- 凉瓜黄豆排骨汤图片
- 烩菜图片
- 蒜仔红烧肉图片大全
- 猪肉白菜大锅菜图片
- 拔丝制作方法图片
- 柿子盘饰切花图片大全
- 牛肉烧小土豆图片
- 排骨蒸猪肠粉图片高清
- 剁椒明太鱼图片
- 平安币做法 图片大全
- 猪油杂炖豆腐图片
- 小汤圆玉米饭店的做法大全图片大全图片
- 辣爆黄蚬子图片
- 面食造型图片大全
- 胡鸡图片
- 豆腐类菜谱大全图片
- 千层油糕做法图片
- 小葱抄土鸡蛋图片
- 脑震荡鸡尾酒真实图片
- 越南罗勒图片
- 年饭菜谱图片
- 面包片夹煎鸡蛋的图片
- 无藤南瓜图片
- 咸猪蹄炖萝卜的图片
- 爆炒芹菜图片
- 简单水果雕花图片
- 核桃黑豆浆图片大全
- 酸奶水果拼盘图片孕妇可以吃
- 高中学生晚餐菜谱大全图片
- 杏仁面包图片
- 青椒玉米粒图片大全
- 脱骨鱼的图片
- 新鲜鱼块图片
- 川菜凉拌菜大全带图片大全
- 菠菜面制作 图片大全
- 胡子鱼图片怎么做好吃
- 韭菜炒丸子图片
- 卡通四寸小蛋糕图片大全
- 汤圆冰粉图片
- 爱心早餐图片及做法大全
- 晚餐三菜一汤图片
- 光波炉怎么做烤兔子图片
- 蒜蓉平菇图片
- 菠萝生日蛋糕的图片
- 带子图片怎么做好吃
- 鸡蛋汤年糕图片大全家常
- 竹笙煲汤图片
- 排骨茶树菇玉米汤图片
- 剁椒鳕鱼煲仔图片
- 猪肉蒜苗馅馄饨图片
- 关于唱歌的蛋糕图片大全集
- 做玫瑰花馒头步骤图片大全
- 核桃红枣粥的图片
- 鸡块烧蒜薹图片
- 香蕉地瓜图片大全图解
- 泡椒墨鱼仔的做法图片
- 蜂蜜芋圆烧仙草图片
- 碗里没肉的图片大全
- 清炒球菜图片
- 青萝卜烧肉图片大全
- 松茸煲海参的图片
- 胡萝卜花样图片大全图解法
- 豆腐鱼的图片大全家常
- 柚子图片及吃法大全
- 青椒炒毛肚图片大全
- 杏子图片大全
- 青椒木耳炒香肠图片大全
- 酒糟炒小肠的图片
- 白萝卜水图片
- 香甜玉米牛奶图片
- 中国式年糕图片
- 夏天梨子园的图片大全
- 雪衣豆沙精致图片
- 泡辣椒鸡脚的做法大全图片
- 黄豆烧野鲫鱼图片
- 蒸胡萝卜丝的图片
- 片皮乳猪图片
- 家乐园菜单图片大全
- 芹菜花生的图片
- 火车造型蛋糕图片大全
- 剁椒鱼头面图片
- 送夜宵图片大全
- 薄荷汁的图片
- 早餐最简单做法图片
- 橙子香蕉汁图片
- 点心摆盘图片大全
- 家常干锅鱼图片
- 蟹黄粉丝的图片大全
- 排骨做法及图片
- 竹荪鸡图片
- 尖椒肉卤的面条图片
- 奶香面包图片
- 公安锅盔图片
- 凉拌芥兰丝图片
- 鸽子的做法大全图片
- 绿色菜图片大全
- 素菜家常凉拌菜图片做法大全集
- 公主图案的蛋糕图片
- 烤鸭烤制图片
- 火锅新菜品图片大全
- 朱古力交心饼干的图片
- 京酱肉丝东北摆盘图片
- 做鸡蛋饼的模具图片
- 蒸盅样式大全图片
- 棒蘑图片
- 上汤西蓝花图片
- 好看的美食图片大全
- 夏天青菜图片
- 菠萝鱼段图片做法
- 贵州盐菜扣肉图片
- 干山药炒熟图片
- 香辣鸡肉卷图片
- 黄油卷面包图片大全
- 羊肉粉丝图片
- 干贝水饺图片
- 重阳糕的图片
- 山珍菌图片
- 菌菇虾仁粥图片
- 花鲢图片
- 生日蛋糕裱花间图片
- 用面食做小狗图片
- 莴笋雕刻图片大全
- 果酱面包图片
- 鲍鱼洋参汤图片
- 星空棒棒糖的图片大全
- 吃货的蛋糕图片
- 红烧肉的做法图片
- 墨鱼做法图片大全家常菜做法
- 蘑菇火锅怎么做好吃图片
- 三明治的做法加图片
- 做好螃蟹图片
- 牛排怎样做好看图片
- 山西烧肉条图片大全
- 煎蛋鱼肠图片
- 蛋花甜汤图片
- 100克蒸蛋图片
- 墨鱼做法图片大全家常菜做法大全
- 烧烤需要的图片
- 农家红烧羊蹄图片
- 土豆芹菜炒鸡肉图片大全
- 野笋汤红烧肉图片
- 简约裸蛋糕图片大全
- 海草八爪鱼寿司图片
- 番茄荔枝的图片大全
- 土豆丝韭菜丝汤图片大全家常
- 广式黑椒蒸牛仔骨图片
- 可食用百合花图片
- 豌豆米炒肉的图片
- 酱香鸭大腿图片
- 川菜炒菜图片
- 肉沫豆腐羹图片
- 湖北美食有哪些图片
- 东北炒粉图片
- 西餐海鲜自拍图片
- 豆腐皮包的做法大全图片
- 牛柳粒?h饭图片
- 风吹鱼的图片大全集
- 黄油烤面包片图片
- 洋葱美图片
- 黄瓜围边制作图片
- 雪花片苹果图片大全
- 柳香菇图片
- 江阴马蹄酥图片
- 爆炒生蚝图片
- 全部深海鱼图片大全
- 日常简单普通菜谱大全图片
- 葱炒鸡蛋饭图片大全
- 咸菜炒豆芽的图片
- 烤猪肉脯图片
- 玉鲫图片
- 求有蘑古力元素的图片
- 红烧鳄鱼肉的图片
- 杯装饼干条图片
- 油焖茄子图片大全
- 葱油豆腐皮丝图片
- 小葱长白点的图片
- 莴笋木耳炒山药图片大全家常
- 豌豆尖酥肉汤图片
- 土豆丝米饭小菜图片
- 四川小香碗的做法大全图片欣赏
- 蛋糕动物的做法大全图解步骤图片大全
- 海带炒黄豆芽图片大全
- 猪肉香菇馄饨图片大全
- 煮菜汤大全家常图片
- 草莓布丁的图片
- 芝士巧克力图片
- 什么润饼菜图片
- 家常鳄鱼汤做法大全图片大全图片大全
- 日常菜谱图片大全窍门
- 早餐牛奶面包图片
- 纯豌豆凉粉图片
- 包菜炒柿子图片
- 水果图片牛奶木瓜
- 香菇味饺子图片
- 酱干豆腐图片
- 青海馍馍图片
- 鸡蛋炖香菇图片大全家常菜
- 最好吃的面图片大全
- 瘦肉粥家常的做法大全带图片
- 土豆茄子玉米图片大全
- 创意鱼菜品图片
- 芝士年糕锅的图片
- 大肉包的图片
- 酸饺草图片
- 干锅牛尾巴图片大全
- 香河京东肉饼图片
- 清淡饮食图片大全
- 红烧鲫鱼的食材图片
- 曲麻菜的图片家曲麻菜
- 蒜苔的图片
- 重庆豌豆凉粉图片
- 青椒茭白丝图片大全
- 炒小菜的图片大全
- 春天的水果蔬菜图片大全
- 卤小肠卷图片
- 蒜蓉烤大虾图片
- 尖椒鸭肠盖浇饭图片
- 奶油蘑菇意大利图片大全
- 家常韩国泡菜制作方法图片
- 中国美食图片菜名
- 芹菜炒面筋 图片
- 盐煮花生生产线图片
- 牛腩炖粉皮图片
- 澳龙图片大全做法
- 刺猬包子的做法图片欣赏
- 雪糕的图片可好吃
- 爆炒羊头肉的图片
- 芝士烤番薯图片
- 重庆腾椒鸡图片
- 魔芋烧鸭子的图片
- 烧茄尖图片
- 清蒸鱼图片大全集
- 摩卡布丁图片大全
- 煎多春鱼图片
- 酱爆田鸡图片
- 香梨甜汤图片
- 鸡长鸡沙图片
- 水果释迦熟了的图片
- 清蒸鲍鱼图片大全
- 穿山甲的做法大全图片
- 如何快速包饺子图片
- 芋头排骨汤图片家里
- 怎么装饰裸蛋糕图片大全2014
- 家常凉菜黄瓜做法大全图片大全图片
- 煮鸡蛋分钟图片
- 火腿制作图片大全
- 木须鸡蛋的图片
- 四季豆蘑菇炒肉图片
- 鸭爪汤图片大全
- 水果樱桃肉图片
- 南昌餐饮菜谱图片
- 盘边简单装饰图片大全
- 芝麻球高清图片
- 苹果酸奶冰棍图片
- 绣球馒头做法图片大全
- 瘦肉猪干粥图片
- 水果摆式图片
- 香肠配水饺图片大全
- 快手发图片怎么变成长方形
- 香菇米线的图片
- 夹煮鸡蛋肠饼图片
- 芋头甜汤图片
- 土豆拌面粉蒸图片
- 百合花的吃方法图片大全
- 樱桃水果酒的做法大全图片欣赏
- 包子菜谱图片
- 梁山鸡图片欣赏
- 牛腩焖土豆品图片
- 萝卜炖猪肉图片大全
- 玉米莲藕图片大全
- 莆田卤面做法图片
- 干锅杏鲍菇的做法图片
- 炸小河虾图片大全家常
- 抹茶马芬蛋糕图片
- 千丝万缕做好图片
- 元宝点心图片大全视频
- 猕猴桃冻了什么样图片
- 花式慕斯蛋糕图片大全
- 炒菜粥的做法大全带图片大全集
- 白汁豆腐图片大全
- 曲奇饼卡通图片
- 鲅鱼汤图片
- 农家特色锅图片
- 凉拌红薯凉粉图片
- 孔雀菜肴图片大全图片
- 精品辽菜图片
- 简单做的早餐食谱大全图片大全图片
- 藕的做法大全带图片
- 腐皮结图片
- 浆水面图片高清
- 南瓜饼干的图片
- 煎银雪鱼图片
- 凉拌豆芽菜图片
- 各种创意小吃图片做法
- 家常菜牌匾图片大全
- 做好吃的图片大全图片大全图片大全
- 鸡蛋土司图片大全
- 潮汕汤粉的历史图片
- 龙虾仔煲汤图片
- 朝鲜族美食图片
- 广式腊味炒饭图片高清
- 香肠片摆盘图片大全
- 虎皮爪花图片
- 牛脚菜品图片大全
- 番薯苗图片大全大图
- 最新精品粤菜图片大全
- 草莓玫瑰花蛋糕图片
- 台湾的菜谱大全图片大全集
- 红枣粒米饭图片大全
- 最简单鸡蛋红萝卜面的做法大全图片
- 木瓜炖奶的图片大全
- 祛湿粉图片
- 肉松奶油面包图片
- 豆芥图片大全
- 中餐菜谱大全做法大全图片大全图片
- 蒜蓉烤茄子图片
- 肉排图片
- 超简单的早餐做法大全图片大全图片大全
- 鸡包子图片
- 可以食用的艾草图片
- 做菜摆花样图片大全
- 牛奶冰糖炖燕窝图片
- 红烧辣鸡爪图片大全家常
- 尖椒炒板鸭图片
- 扣肉炒酸菜图片
- 毛豆花图片
- 社饭图片什么菜
- 潮汕红桃?@图片及简介
- 芒果抹茶慕斯蛋糕图片
- 种玉米的过程图片大全
- 低脂沙拉图片
- 咖喱鱼丸图片大全大图
- 白菜炖粉皮图片
- 川菜凉菜大全 菜谱大全带图片大全集
- 烤鲍鱼片串图片大全
- 火焰排骨图片
- 丹麦水果面包图片
- 自制鸡爪的图片
- 酸菜鱼怎么烧图片
- 炝拌万年青的做法大全图片
- 美食节主食图片大全
- 娘酒鸡的图片欣赏
- 腐竹怎么做出来的图片
- 山西面皮的图片
- 红枸杞菜图片
- 钉螺鸭脚煲图片
- 湘美食图片口味虾
- 早餐种类图片
- 经典湘菜特色菜图片
- 牛肉土豆饼的图片
- 做豆面汤圆的步骤图片
- 辣爆鱿鱼板图片
- 大介菜图片
- 四川重庆特色菜做法及图片
- 油炸虾丸图片
- 蜜汁烤鱼图片
- 红烧肉烧手擀粉图片
- 香菇是什么颜色的图片大全
- 红咖喱大虾图片
- 正宗韩国大酱汤图片
- 厨房萝卜料花图片
- 香蕉奶酪面包片图片
- 核桃仁年糕图片大全
- 辣炒香辣蟹图片
- 肉丝炒芹菜图片
- 干肉面的做法大全图片
- 鸡鹅脚趾图片欣赏
- 鸡翅做法及图片
- 红烧虎头鱼图片
- 油扣鱼图片
- 如何做卡通馒头图片
- 春游点心图片或制作
- 小兔水果拼盘图片及做法
- 麻辣小虾图片
- 拔鱼子形状图片
- 芥麦饼图片大全
- 德式苹果蛋糕图片
- 可爱小馒头的图片
- 芋头圆子的图片
- 最好看的做菜图片大全
- 水果百科大全图片名称
- 面粉芝麻球图片大全
- 普通粽子做法大全图片
- 猴子馒头图片大全
- 大白菜苗图片
- 2016年年夜饭家里图片
- 小的火腿肠怎么做好吃图片
- 凉拌猪手的做法图片
- 数字造型蛋糕图片素材
- 烤石斑鱼图片大全
- 驴肉炖冬瓜图片大全
- 龙虾便当图片
- 川菜凉拌菜大全带图片
- 豆油棍菜谱图片
- 手工黄桃图片
- 铁茄汁猪扒饭图片
- 干锅脱骨鸡翅图片大全
- 红糖西瓜冰粉图片
- 红烧肉煲图片大全
- 橙子百香果图片
- qq冬瓜图片大全图片大全
- 以水养的洋葱的图片
- 土豆辣子鸡图片
- 肉的做法大全带图片大全
- 独蕨苗图片
- 自制狗狗食物做法大全图片大全图片大全集
- 早餐包子图片大全图解
- 奶油蛋糕图片芭比
- 香芋面包图片大全
- 黑豆和黑色黄豆的图片大全
- kt猫双层蛋糕图片大全
- 番茄炒牛肉图片大全
- 多骨鱼图片大全
- 长豆角烤茄子图片
- 手工三明治的做法图片
- 猪头形状的小蛋糕图片大全
- 棒棒糖娃娃蛋糕图片
- 轻食沙拉打包图片
- 拌蜇丝图片
- 寿司糯米图片
- 烤八爪鱼足图片大全
- 江苏的菜谱图片大全
- 饺子步骤做法可爱图片大全
- 酒席拼盘图片凉菜
- 墨西哥玉米的图片
- 玉米虾饼图片
- 好吃不胖的图片
- 脆皮大油条图片
- 童趣慕斯蛋糕图片大全
- 中午想吃啥图片
- 辣椒花生酱图片
- 调料大全名称及图片
- 鱼排饭图片
- 做面条过程图片大全
- 最简单好看早餐食谱大全图片大全
- 乾县好吃的美食图片
- 海参怎么吃图片
- 寿司辣椒图片大全
- 8 6寸奶油水果蛋糕图片大全
- 鸡蛋拌面粉图片大全
- 鸡骨架炖土豆图片
- 西瓜橙子水果拼盘图片
- 酒店锅仔菜谱大全带图片欣赏
- 芋头米果图片
- 儿童生日蛋糕做法图片
- 蛋筒冰淇淋真实图片
- 南方瓜菜图片
- 大虾饺子图片
- 红豆红枣红糖汤图片
- 早餐奶昔图片
- 尖椒小木耳图片大全集
- 皮冻图片怎么摆好看
- 鱼胶排骨鸡爪汤图片
- 拌海螺片图片
- 香菇汤萝卜图片大全家常菜
- 鸡蛋煎粉条图片
- 辣椒炒肉沫图片
- 可以食用的艾草图片
- 甜糯米的图片做法
- 杂粮煲排骨图片大全
- 牛奶红豆西米露图片
- 猕猴桃酵素图片
- 一品萝卜图片大全
- 猪肉泥的图片大全
- 幼儿园晚餐食谱图片
- 干煸紫茄的图片
- 香辣鸭肠的图片
- 苹果黄瓜汁图片大全
- 手工彩色馒头做法大全图片大全
- 生菜海鲜摆盘图片大全
- 立夏煎饼图片
- 麻辣洋葱图片大全
- 白糖核桃仁图片大全
- 手工黑芝麻核桃酱图片
- 煎锅可以做哪些美食图片
- 圣诞老人生日蛋糕图片
- 砂锅图片儿大全
- 猪生曰快乐蛋糕图片
- 纸杯翻糖蛋糕图片
- 刺鲍鱼的图片大全
- 黑豆芽的成长过程图片
- 红枣做的美食图片
- 西米肉丸图片
- 重阳节花糕图片
- 炖排骨汤做法图片大全
- 谢谢月饼图片大全
- 玉米粒装盘的图片
- 糙米好坏的鉴别图片
- 鸡肉卷饼图片
- 用鸡蛋做的小鸡图片大全
- 家常煲汤的图片大全家常菜做法
- 尖米圆图片
- 煎鸭肝图片
- 猴子吃馒头包子的图片大全
- 青梅酒酒精浓度图片
- 五香豆腐干的做法图片
- 烧排骨濑粉图片
- 什锦海鲜锅图片
- 腊八蒜炒猪肝图片
- 桃胶雪耳牛奶图片
- 菏叶饼图片大全
- 奇香鸡煲的图片
- 橘子儿童拼盘图片及做法
- 秋葵饺子做法大全图片大全图片
- 小酥饼的做法及图片大全
- 树和脚丫蛋糕图片大全
- 面条管的菜谱图片大全集
- 红烧鸭血图片大全家常
- 榨菜土豆汤图片
- 四川麻辣腊肠图片大全
- 鲜百合做法图片
- 龙利鱼熘鱼片图片
- 鸡下水的图片
- 大白菜肉胡辣图片
- 农家乐炒土鸡图片大全
- 喇叭粥图片
- 双丝蛎蝗汤图片
- 火爆鱼肚图片
- 酸菜炖血肠图片大全
- 香蕉雪糕图片大全
- 正宗菠萝咕噜肉图片
- 鸡蛋生菜面图片
- 小白菜肉丝面的图片
- 酸萝卜肉丝的图片
- 蛋糕裱花设计图片大全
- 蹄花玉米汤图片
- 豆腐皮包的做法大全图片
- 微波炉食谱图片
- 肉丝烩饼图片家常
- 拌图片猪肚
- 香菇肉末菜粥图片
- 南昌狗肉做法和图片大全
- 豆豉草的图片
- 砂锅土豆粉菜单图片
- 做蛋糕奶油图片大全
- 面点炸酥的图片
- 新鲜鸡翅根图片
- 鹰脚拌制作方法图片
- 绿豆发芽的步骤图片
- 湘菜精美小炒图片
- 素包子图片大全
- 一盘蒜图片
- 挞和派图片
- 老公生日蛋糕图片
- 黄豆汤筒骨汤图片
- 杞子猪杂汤图片
- 烤肉的腌制方法的做法图片大全
- 水饺配凉菜图片大全
- 素热菜的家常做法大全带图片
- 小西红柿的图片
- 螺丝鸭图片大全图片
- 梨火龙果香蕉汁图片
- 吃大虾过敏图片大全
- 6寸蛋糕水果图片大全
- 菜拌面的图片大全
- 餐厅如何摆装饰品图片
- 五谷炒饭图片大全
- 酸汤水饺的酸汤图片
- 菜盒子的做法图片
- 午饭吃什么的图片
- 10寸奶油蛋糕图片大全
- 虾片托沙拉图片
- 蘑菇炒鱿鱼图片
- 猪皮煲图片
- 嫩椰子图片大全
- 猪心图片大全
- 土豆拌莲菜图片
- 大骨高汤图片
- 鸡排意面的图片
- 海绵蛋糕制作图片
- 炸耦合的图片
- 植物奶油打发图片
- 红枣桂圆糖水的图片
- 公主三层蛋糕图片大全